OwO.js 是diygod大佬几年前的一个开源项目,handsome主题也是基于OwO.js实现的表情定制,不过handsome作者做了定制的修改优化便于更方便的对表情进行扩展支持,本文将结合handsome的相关文档简单的以添加 B 站客户端蛆音娘表情包为例记录一下有关HandSome主题如何添加自定义表情。
使用教程
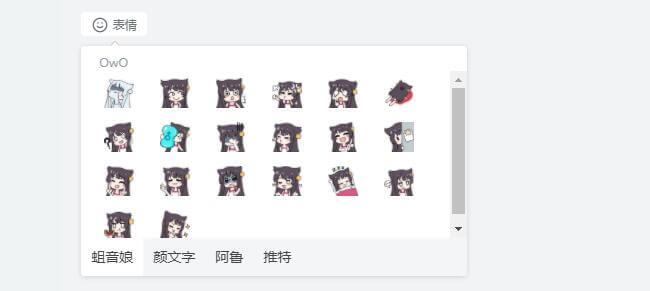
1、首先,点击下载蛆音娘表情包文件解压,然后放到 handsome/assets/img/emotion 中
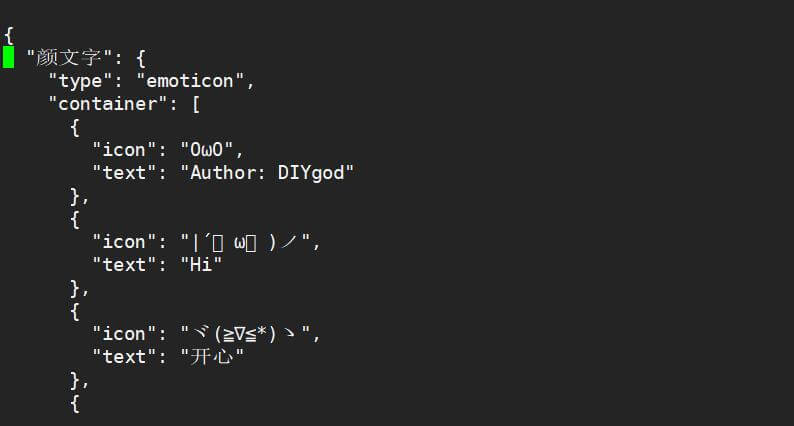
2、然后,修改 handsome/usr 文件夹中的 OwO.json文件,在这个位置(第1行括号内即可)
添加以下代码,并保存。
"蛆音娘": {
"name": "quyin",
"type": "image",
"container": [
{
"icon": "hematemesis",
"text": "吐血"
},
{
"icon": "1huaji",
"text": "滑稽"
},
{
"icon": "amazing",
"text": "吃惊"
},
{
"icon": "angry",
"text": "生气"
},
{
"icon": "cry",
"text": "哭泣"
},
{
"icon": "die",
"text": "die"
},
{
"icon": "doubt",
"text": "疑问"
},
{
"icon": "feizao",
"text": "肥皂"
},
{
"icon": "fue",
"text": "扶额"
},
{
"icon": "heng",
"text": "哼"
},
{
"icon": "laughing",
"text": "大笑"
},
{
"icon": "look",
"text": "偷看"
},
{
"icon": "maimeng",
"text": "卖萌"
},
{
"icon": "OK",
"text": "OK!"
},
{
"icon": "scare",
"text": "吓死宝宝惹"
},
{
"icon": "shakinghead",
"text": "摇头"
},
{
"icon": "sleep",
"text": "睡觉"
},
{
"icon": "speechless",
"text": "无语"
},
{
"icon": "watermaleon",
"text": "吃瓜"
},
{
"icon": "witty",
"text": "机智"
}
]
},3、编辑 /usr/themes/handsome/assets/css 里的 handsome.min.css 文件,键盘按下END键在文件末尾添加:
.emotion-quyin{width: 66px;}





哈哈哈,这个表情包很有意思