自从开启 https 之后 ,百度分享直接失灵无法使用!但是又寻找不到类似百度分享的替代品。怎么办呢?要如何解决 百度分享不支持https的问题呢,下面提供解决方案以及修复此问题的完整步骤。
直接食用
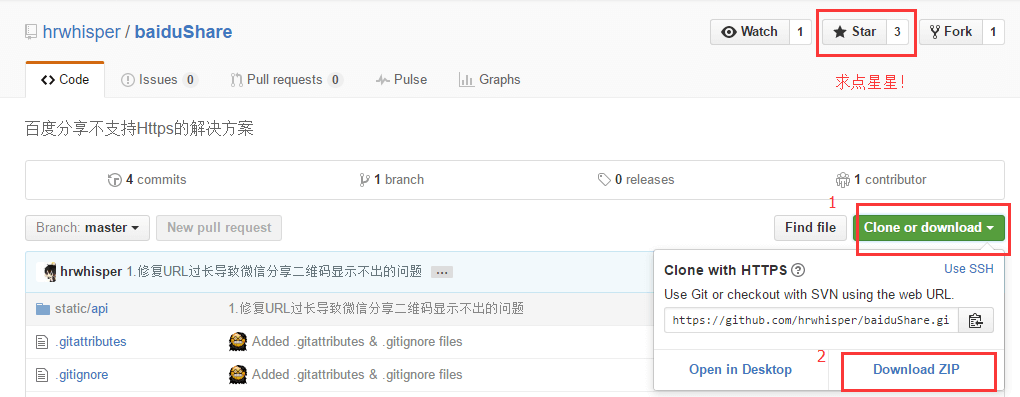
先上伸手党的解决方案。Github地址:https://github.com/hrwhisper/baiduShare
下载文件
下载方式如下:
使用方法
static 解压后丢到站点的根目录
- 这里需要确保要确保“根目录”能被访问到,比如我的wordpress确实就是丢到根目录即可
其它的比如hexo其实时放在public目录下,如果不行可以在配置文件中添加如下内容,禁止hexo编译static文件夹
skip_render: – static/**
然后对应的百度分享代码中,把http://bdimg.share.baidu.com/改为 /
.src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
改为
.src='/static/api/js/share.js?v=89860593.js?'];</script>举个栗子,比如我原来调用的百度分享代码如下:
<div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook"></a><a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a><a href="#" class="bds_linkedin" data-cmd="linkedin" title="分享到linkedin"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣网"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_evernotecn" data-cmd="evernotecn" title="分享到印象笔记"></a></div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"1","bdSize":"24"},"share":{},"image":{"viewList":["fbook","twi","linkedin","qzone","tsina","douban","weixin","evernotecn"],"viewText":"分享到:","viewSize":"16"}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?v=89860593.js?'];</script>自助修改
这里记录一下完整的修复过程如下:
获取百度分享的文件
你可以直接用chrome – F12 – source 查看有什么文件,然后保存(注意微信的需要先点一下,对应的 css 才会出来)
也可以直接看博主分享的文件,对应着下载。
把域名改成 http://bdimg.share.baidu.com/加上对应的路径即可
修改一些文件
直接这么丢上去是会有问题的,你地址栏绿色的小锁会消失 T^T
就是说你虽然是Https的站点,但请求了http的资源,这种混合模式是不好滴
修复方法:
static\api\js\share.jsdomain: {staticUrl: "http://bdimg.share.baidu.com/"}修改为domain: {staticUrl: "/"}nsClick: "http://nsclick.baidu.com/v.gif"修改为nsClick: "/",
static\api\js\trans\logger.js- 把里面的内容都删掉,但保留这个空文件
貌似就是这两个步骤,博主应该没漏掉
修改印象笔记图标
博主用的是主题1(明显比主题0好看啊,主题0还没印象笔记图标),
但是由于下面那个更多用的是主题0的图片,会造成加载两个图片,让我微微不爽(同样的没有印象笔记图标!)
于是修改如下:
static\api\css\share_popup.css- 在最后加上
.popup_evernotecn{background-position:4px -3190px;}
- 在最后加上
static\api\css\share_style0_16.css- 在最后加上
.bds_evernotecn{background-position:0 -3195px}
- 在最后加上
把
icons_1_16.png重命名为icons_0_16.png- 可选:用tinypng 把图片压缩下,博主现在这个图片就7.81KB
微信URL过长失败二维码出不来的问题
原因:网址过长时调用dwz API,而该网站不支持HTTPS
修复方式有两种
- 允许长的网址
- 自己寻找可以缩短网址的API,进行替换
本文采用的是第一种,在trans_weixin.js 修改d函数即可
d = function () {
s.attr("data-url") != r && (u.html("\u6b63\u5728\u52a0\u8f7d"), r.length > 200 ?
/*p(r, function (e) {
h(e, !0)
}) */
h(r):
h(r))
},