1. 更新
UI选择务必慎重,货比三家。弱水三千只取一瓢:弱水三千只取一瓢,源起佛经中的一则故事,警醒人们在一生中可能会遇到很多美好的东西,但只要用心好好把握住其中的一样就足够了
除了老牌构建于jQuery框架之上的UI外, 新锐UI派系:
- 基于Vue: ELementUI, iViewui
- 基于React: AntDesign, Amaze UI React
2. 移动端
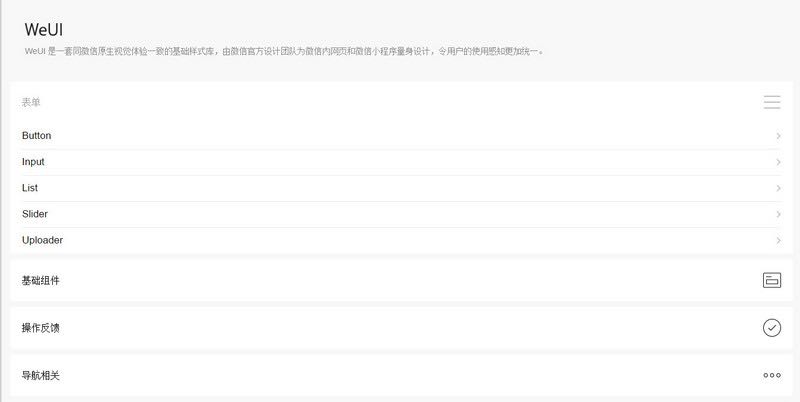
2.1. WeUI
来自:腾讯
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
详情
2.2. SUI Mobile
来自:阿里
SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。轻量的UI库
SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有52K,却提供了20+个常用的组件。详情
2.3. Amaze ~ 妹子 UI
中国首个开源 HTML5 跨屏前端框架 详情
- Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
- Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。
- 相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。
- Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。
2.4. jQuery mobile
jQuery移动是一个基于html5的用户界面系统,为响应web站点和应用程序都可以访问所有的智能手机,平板电脑和桌面设备而设计。详情
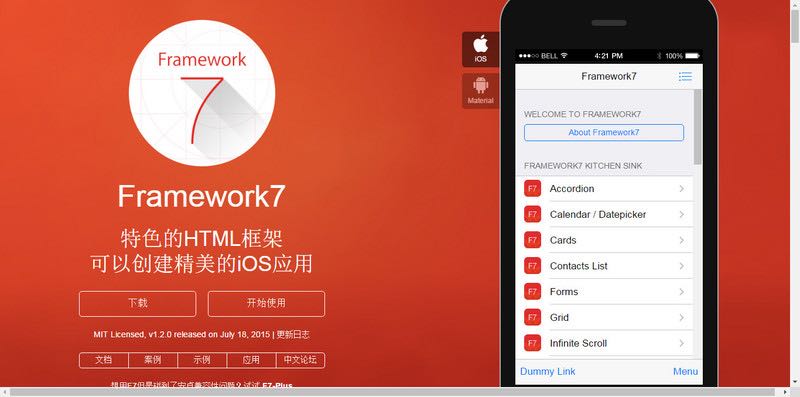
2.5. Framework7
Framework7 是一个开源免费的框架可以用来开发混合移动应用(原生和HTML混合)或者开发 iOS & Android 风格的WEB APP。也可以用来作为原型开发工具,可以迅速创建一个应用的原型。详情
- Framework7 最主要的功能是可以使用HTML、CSS和JS来开发iOS7应用。Framework7 是完全免费开源的。
- Framework7 并不能兼容所有的设备。她只专注于为 iOS 和 Google Material 设计提供最好的体验。
- 如果你想开发 iOS 或者 Android 混合应用(Phonegap)或者你想开发 iOS 和 Google Material 风格的WEB APP,那么Framework7将会是你的首选。
2.6. cube-ui(Vue)
cube-ui 是由滴滴开源的基于 Vue.js 实现的移动端组件库。 详情
● 质量可靠:由滴滴内部组件库精简提炼而来,历经考验,并且每个组件都有充分单元测试,为后续集成提供保障。
● 体验极致:以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
● 标准规范:遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
● 扩展性强:支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
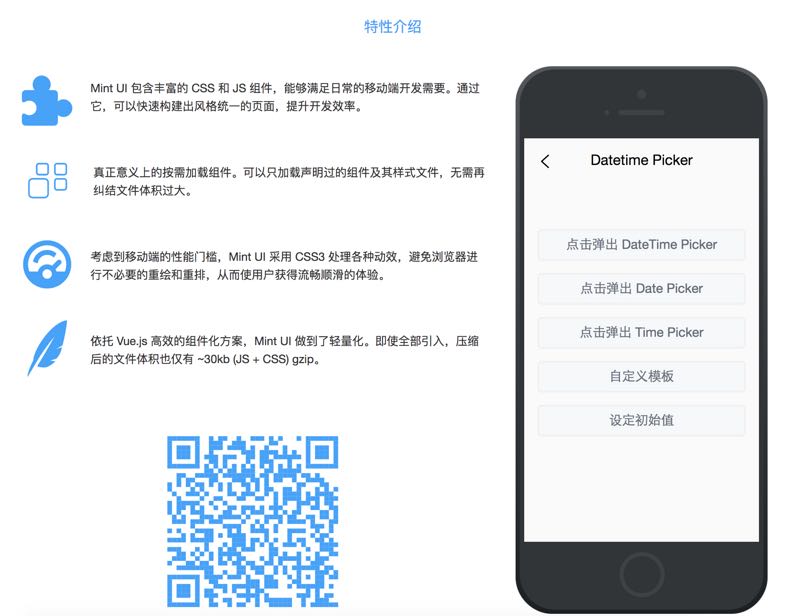
2.7. Mint UI (Vue)
基于 Vue.js 的移动端组件库 详情
2.8. Weex UI (Vue)
一个基于 Weex 的富交互、轻量级、高性能的 UI 组件库 详情
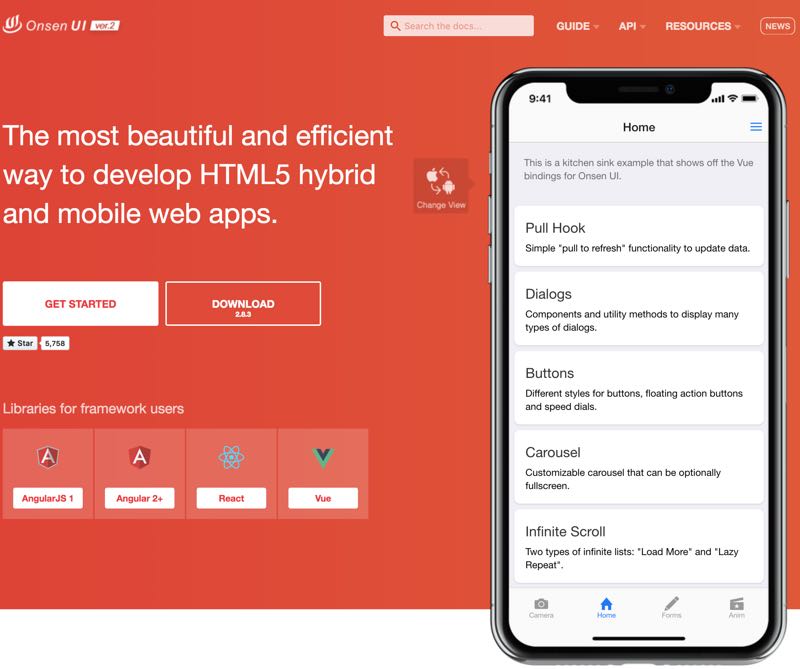
2.9. Onsen UI(Vue, React, Angular)
最偏亮高效的开发HTML5应用和WEB apps, 支持angular, vue ,react, 详情
3. PC端
3.1. EasyUI
easyui是一种基于jQuery的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。详情
- 使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
- easyui是个完美支持HTML5网页的完整框架。
- easyui节省您网页开发的时间和规模。
- easyui很简单但功能强大的。
3.2. Bootstrap
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。详情
3.3. jQuery UI
jQuery UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。无论您是创建高度交互的 Web 应用程序还是仅仅向窗体控件添加一个日期选择器,jQuery UI 都是一个完美的选择。
jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要您学会使用其中一个,您就知道如何使用其他的小部件(Widget)。详情
3.4. SUI
SUI 是一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。
通过SUI,可以非常方便的设计和实现精美的页面。详情
3.5. ZUI
一个基于 Bootstrap 深度定制开源前端实践方案,帮助你快速构建现代跨屏应用。详情
3.6. Plane UI
HTML5 跨终端响应式前端界面框架详情
3.7. Semantic UI
Semantic UI 是一款语义化设计的前端开源框架,其功能强大,使用简单,为设计师和开发师提供可复用的完美设计方案。详情
3.8. materialize
基于谷歌material design设计的框架详情
3.9. ElementUI (Vue)
Element由饿了吗团队开源,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。详情
3.10. iviewui (Vue)
一套基于 Vue.js 的高质量 UI 组件库 详情
3.11. ANT DESIGN (React)
一套企业级的 UI 设计语言和 React 实现。
https://ant.design/index-cn
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 基于 npm + webpack + dva 的企业级开发框架。
3.12. MDUI
MDUI 是一套基于 Material Design 的前端框架。轻量级、多主题切换、响应式、无依赖。
http://www.mdui.org/
3.13. Amaze UI React (React)
基于 React.js 开发的 Web 组件库 详情
3.14. Layui
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。 详情
3.15. UIkit
轻量级模块化前端框架 详情
3.16. Vuetify (Vue)
基于vue2的material风格组件化框架 详情
3.17. Semantic UI React(React)
The official Semantic-UI-React integration. detail
- jQuery Free
- Declarative API
- Augmentation
- Shorthand Props
- Sub Components
- Auto Controlled State
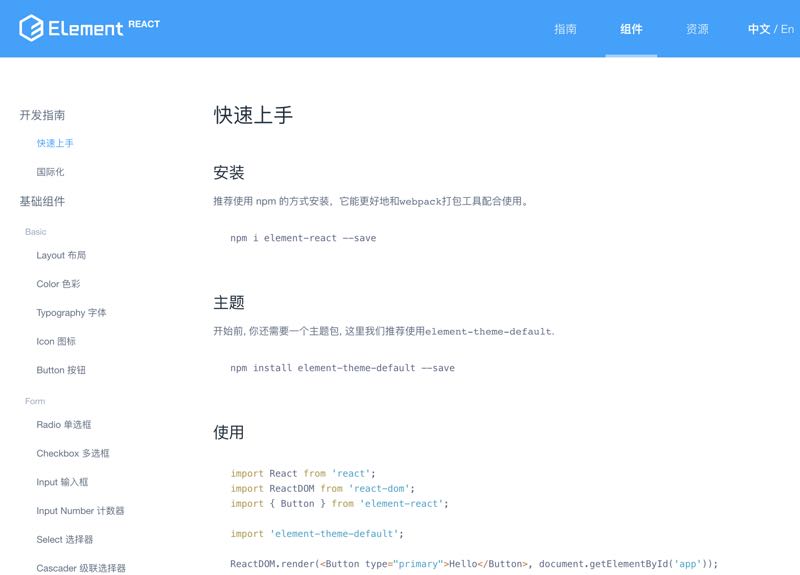
3.18. element-react (React)
element ui的react版本 详情
3.19. element-angular (angular)
element ui的react版本 详情
3.20. NG-ZORRO (angular)
这里是 Ant Design 的 Angular^5.0.0 实现,开发和服务于企业级后台产品。 详情
4. PC & 移动端
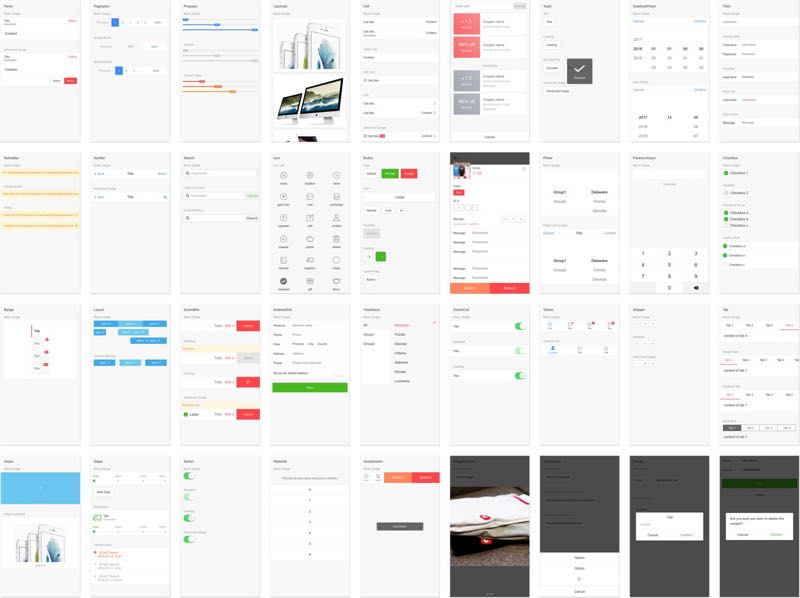
4.1. ZanUI (Vue)
Vant ( \ˈvænt\ ) 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。 详情
- 48+ 个经过有赞线上业务检验的组件
- 单测覆盖率超过 90%
- 完善详实的 中英文文档
- 专门的设计师团队维护视觉规范,统一而优雅
- 支持 babel-plugin-import
- 支持 TypeScript